怎样用css只让div中的图片居中?
的有关信息介绍如下:1、打开在线写前端代码的网站如jsrun或者jsfiddle。

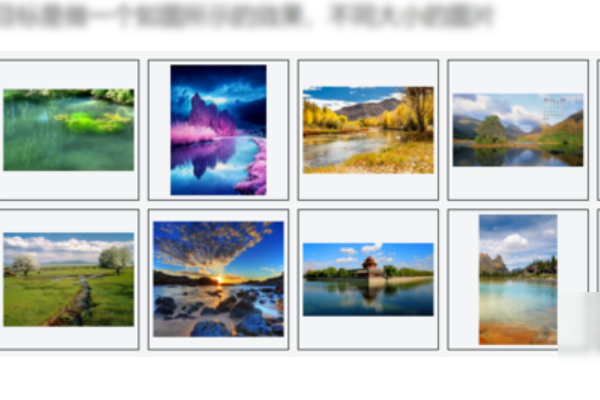
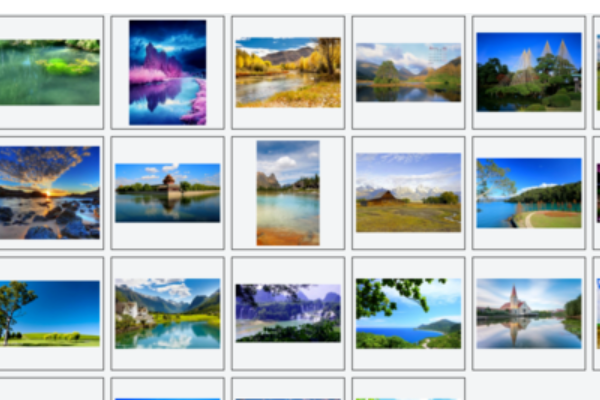
目2、标是做一个如图所示的效果,不同大小的图片。

3、每个方框的html 如下,
<div>
<span>
<img src='图片地址'>
</img>
</span>
</div>

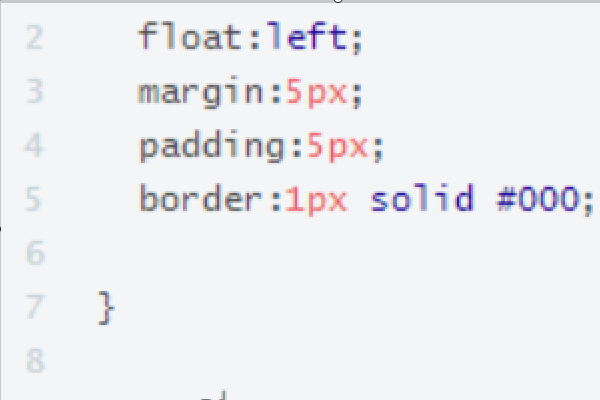
4、css如下,其中需要注意的是,不要设置最外层div的大小,只设置span的大小,让span的大小决定div的大小。
其中
display: table-cell;
text-align: center;
vertical-align: middle;
这3行决定居中效果。
其中
img {
max-width: 100%;
max-height: 100%;
}
的目的是让图片可以缩放而比例不变。
div {
float:left;
margin:5px;
padding:5px;
border:1px solid #000;
}
span {
font-size: 0;
width: 150px;
height: 150px;
display: table-cell;
text-align: center;
vertical-align: middle;
}
img {
max-width: 100%;
max-height: 100%;
}

5、效果如下,很好的实现居中。

6、上面是div为float的情况
div如果是absolute或fixed也可以正常表现。
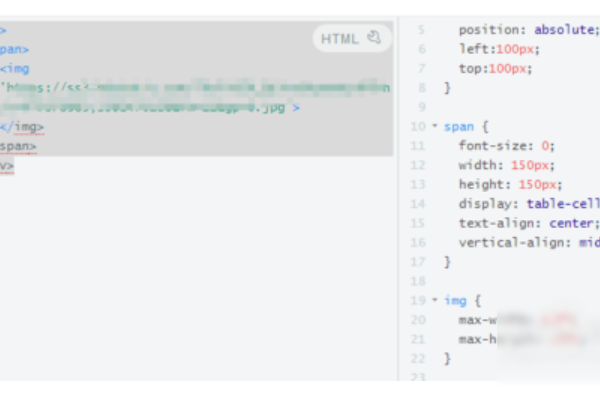
只有一个div的情况下,代码如下
<div>
<span>
<img src='图片地址'>
</img>
</span>
</div>
div {
margin:5px;
padding:5px;
border:1px solid #000;
position: absolute;
left:100px;
top:100px;
}
span {
font-size: 0;
width: 150px;
height: 150px;
display: table-cell;
text-align: center;
vertical-align: middle;
}
img {
max-width: 100%;
max-height: 100%;
}

7、这张图片仍然是居中的,没有收到父容器的影响。