css网页中图片旋转90度 并适应div
的有关信息介绍如下:代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS3旋转图片</title>
<style>
demo {
width: 100px;
height: 75px;
background-color: yellow;
border: 1px solid black;
margin:20px;
}
#div2 {
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-moz-transform: rotate(30deg); /* Firefox */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-o-transform: rotate(30deg); /* Opera */
}
#div3 {
transform: rotate(90deg);
ms-transform: rotate(90deg); /* IE 9 */
moz-transform: rotate(90deg); /* Firefox */
webkit-transform: rotate(90deg); /* Safari and Chrome */
o-transform: rotate(90deg); /* Opera */
}
</style>
</head>
<body>
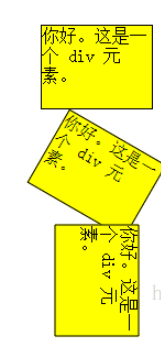
<div id="div1">你好。这是一个 div 元素。</div>
<div ></div>
<div id="div2">你好。这是一个 div 元素。</div>
<div ></div>
<div id="div3">你好。这是一个 div 元素。</div>
原图<img >
90°旋转后的图片
<img >
</body>
</html>
代码呈现的结果如下图:

扩展资料
CSS图片旋转注意事项
1、图片的旋转可以说是一种效果,但是逐渐的,旋转已经不单单是属于视觉效果那个范畴,其更具有使用性,功能性。我们都知道,照片有时候是需要横过来的拍的,当我们预览或共享到web上时需要进行旋转。
2、这个操作在以往可能更多的是交给软件去完成,然后再将旋转到正常角度的图片发布到web上。但是,现在直接就可以在web上对图片进行旋转之类的处理,就算图片处理软件再怎么方便好用,也不及直接发布时对图片做调整来的方便。这就是图片旋转功能的实用意义。我们可以在新浪微博上见到这种图片旋转的功能。