如何用Adobe Edge做一个最简单的HTML5动画
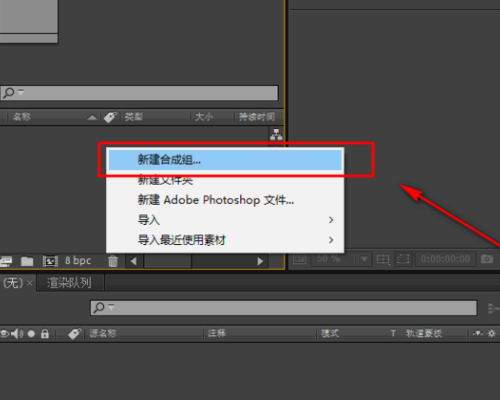
的有关信息介绍如下:1、首先在如图位置,用鼠标右击。点击新建合成组。

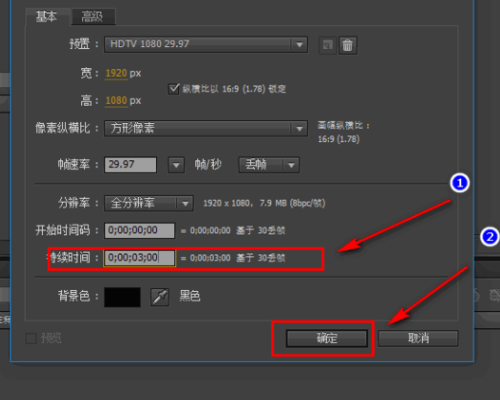
2、在弹出的面板中,设置下面的持续时间为三秒,点击确定。

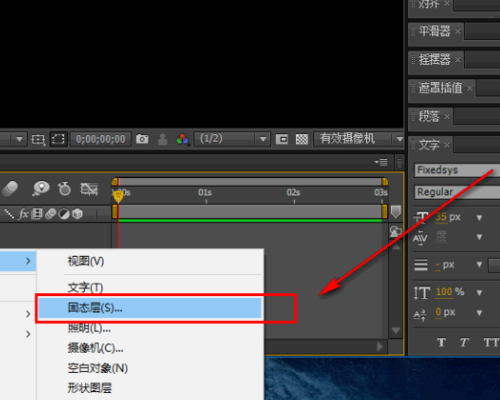
3、然后在下面的面板中,鼠标右击,点击新建,选择固态层。

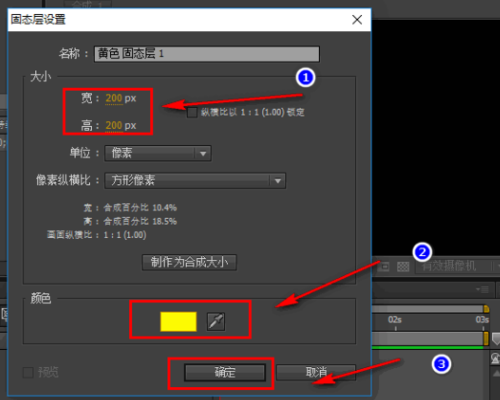
4、在弹出的固态层设置中,设置宽高为200px,选择颜色为黄色,点击确定。

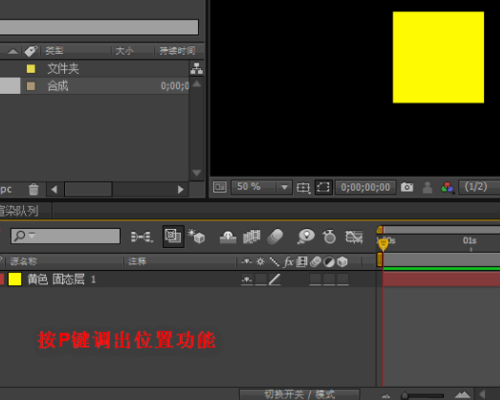
5、下面我们已经建了一个固态层,点击键盘上的p键,调出位置功能。

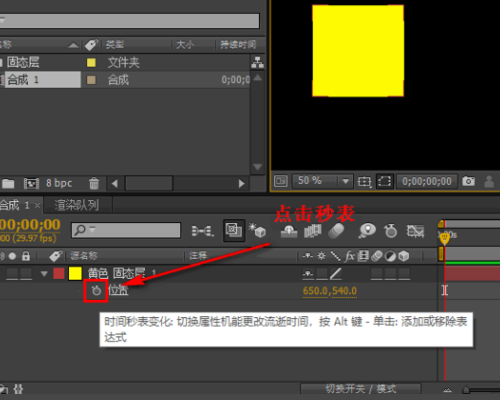
6、点击位置前面的秒表。

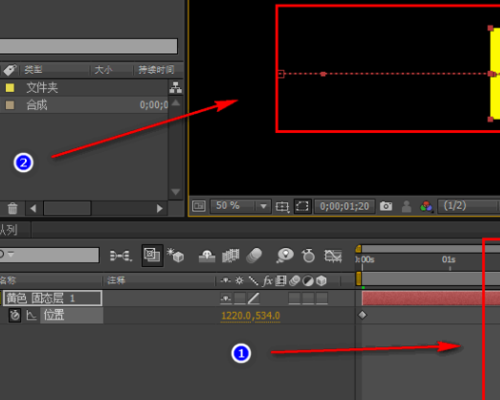
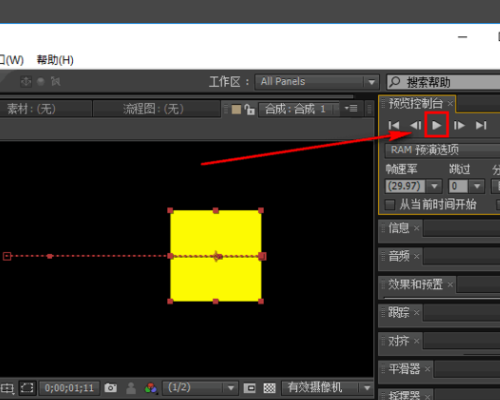
7、然后拖动时间轴,在拖动上面的黄色方块。

8、这样一个简单的动画就做好了,点击右上角预览控制台中的播放按钮,就可以看见一个运动的黄色方块了。

版权声明:文章由 问百问 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.wenbwen.com/article/157291.html